- حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
- اجرای دستورات از نوار آدرس مرورگر کروم با Chrome Actions
- آموزش ایجاد اکانت ایمیل در پلسک
- ورود به وردپرس با اثر انگشت
- مقایسه افزونه Rank Math با Yoast Seo
- بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
- آشنایی با صفحه ساز های برتر وردپرس
- آموزش رفع خطای بهروزرسانی دیگری در جریان است در وردپرس
- معرفی 10 افزونه برای ساختن پاپ آپ در وردپرس
- نگاهی به وردپرس 5.4 و امکانات آن
آخرین مطالب
امکانات وب
اگر بخاطر فراموش کردن پسورد ادمین یا به هر دلیل دیگری (!) امکان ورود به ناحیه مدیریت وبسایت جوملایی خود را ندارید اصلا جای نگرانی نیست. در آموزش بسیار ساده و کاربردی امروز به همراه مسترکد خواهید آموخت که چگونه میتوانید رمز ورود به مدیریت جوملا را از طریق دیتابیس (phpMyAdmin) ریست کرده و مجددا به ناحیه مدیریت جوملا دسترسی پیدا کنید. از شما دعوت میکنیم که در ادامه با ما همراه شوید.
آموزش ریست کردن رمز مدیریت جوملا با استفاده از phpMyAdmin
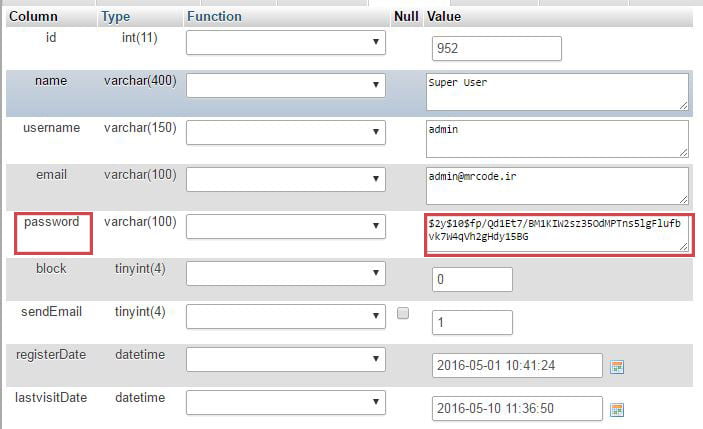
برای شروع لازم است که ابتدا در هاست خود به phpMyAdmin مراجعه کرده و دیتابیس مربوط به سایت خود را جهت ویرایش باز کنید. حالا لازم است که در بین جداول موجود، جدول مربوط به کاربران جوملا را بیابید. توجه داشته باشید که با توجه به پیشوند جداولی که انتخاب کرده اید، نام این جدول ممکن است برای شما متفاوت باشد. مثلا در نصب جوملای ما، پیشوند جداول معادل r9xvq بوده پس جدول کاربران نامی معادل r9xvq_users خواهد داشت. لازم است که این جدول را جهت ویرایش انتخاب کنید. پس از باز شدن جدول مورد نظر، مانند تصویر زیر بر روی لینک Edit کلیک کنید تا امکان ویرایش اطلاعات این جدول برای شما فراهم شود :
شاید اشاره به این نکته هم بد نباشد که امکان ویرایش اطلاعات یک جدول، تنها با کلیک روی فیلد مربوطه نیز میسر است و الزامی نیست که جهت ویرایش، حتما روی لینک Edit کلیک کرده و به صفحه ی مربوط به ویرایش اطلاعات بروید. پس از کلیک کردن بر روی لینک Edit با صفحه ای مشابه زیر روبرو خواهید شد :
نکته ای که در اینجا وجود دارد این است که باید رمز جدید خود را ابتدا با MD5 هش کنید و سپس آن را در فیلد مربوط به پسورد که در تصویر بالا دور آن را با رنگ قرمز مشخص کرده ایم، قرار دهید. برای این کار روی اینجا کلیک کنید. برای تبدیل رمز به MD5 کافی است رمز دلخواه خود را در لینکی که به شما معرفی کردیم وارد کنید و نتیجه ای که سایت به شما اعلام میکند را در فیلد رمز قرار داده و در پایان با کلیک بر روی دکمه Go تغییرات را در دیتابیس خود ذخیره کنید.
اگر تبدیل رمز به MD5 برای شما دشوار است، میتوانید از رمز های از پیش آماده ی زیر استفاده کنید :
admin = 433903e0a9d6a712e00251e44d29bf87:UJ0b9J5fufL3FKfCc0TLsYJBh2PFULvT secret = d2064d358136996bd22421584a7cb33e:trd7TvKHx6dMeoMmBVxYmg0vuXEA4199 |
همانطور که مشخص است، کد MD5 اول، رمز شما را به عبارت admin و دومی رمز را به عبارت secret تغییر میدهد. پس از انجام مراحل فوق میتوانید به راحتی با رمز جدیدتان، مجددا به ناحیه مدیریت جوملا دسترسی داشته باشید. توجه داشته باشید که چنین رمز هایی اصلا امن نیستند. بنابراین فراموش نکنید که بلافاصله پس از برقرار شدن مجدد دسترسیتان به ناحیه مدیریت، رمز ورودتان را به رمزی مناسب تغییر دهید تا از بروز خطرات امنیتی جلوگیری شود.
توضیحات تکمیلی : برای ساده نگه داشتن این آموزش، در جریان آموزش اصلی به این نکته اشاره نکردیم، ولی اگر دلتان بخواهد میتوانید عبارت رمز را به شکل ساده در فیلد مربوطه وارد کنید و سپس در بخش Type، نوع فیلد را به MD5 تغییر دهید تا عملیات هش شدن به صورت اتوماتیک از طرف phpMyAdmin روی فیلد مربوطه اعمال شده و رمز شما به MD5 تبدیل شود.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 219 تاريخ : پنجشنبه 23 ارديبهشت 1395 ساعت: 21:31
متاسفانه تا امروز نتوانسته بودیم در مسترکد برای شما مطالب زیادی در رابطه با آموزش های جوملا درج کنیم. اما تصمیم بر این است که از امروز این مسئله تغییر کند. در نظر داریم که از این پس مطالب بیشتری در این رابطه در مسترکد درج کرده و بتوانیم نظر طرفداران جوملا را نیز تا حدی جلب کنیم. در همین راستا امروز با آموزش قرار دادن آسان ماژول در مطالب جوملا در خدمت شما هستیم. پس از مطالعه ی این آموزش قادر خواهید بود به شکلی بسیار آسان در محتوای سایت خود از کلیه ی ماژول های در دسترس استفاده کرده و آنها را در اختیار کاربران قرار دهید. توجه داشته باشید که برای استفاده از این آموزش، نسخه ی جوملا ی شما باید حداقل 3.5 باشد. با ما همراه باشید.
قرار دادن ماژول در مطالب در جوملا
گذاشتن ماژول در یک آیتم در جوملا بسیار ساده بوده و از طریق استفاده از ویرایشگر در هنگام ویرایش مطلب، به آسانی قابل انجام است. برای قرار دادن ماژول دلخواه در نوشته ی خود، ابتدا مطلب مورد نظر را جهت ویرایش باز کنید. سپس در بین دکمه های موجود در ویرایشگر مطلب، بر روی دکمه ماژول کلیک کنید.
توجه داشته باشید که با توجه به نوع ویرایشگری که استفاده میکنید، ممکن است این دکمه برای شما در محل دیگری قرار گرفته باشد. مثلا ممکن است لازم باشد در پایین مطلب آن را پیدا کنید. پس از کلیک روی این دکمه، صفحه ی مربوط به انتخاب ماژول ها برای شما به نمایش در خواهد آمد.
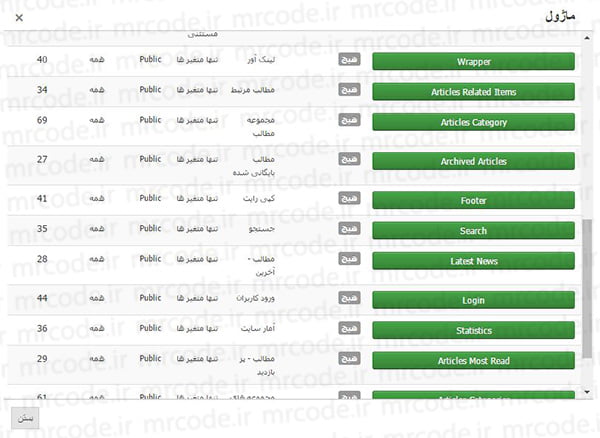
در این مرحله میتوانید از میان لیست ماژول های نمایش داده شده، ماژول دلخواه خود را انتخاب کرده و بر روی نام آن کلیک کنید تا در نوشته قرار بگیرد. توجه داشته باشید که این صفحه به امکان جستجو مجهز است. بنابراین اگر پیدا کردن نام ماژول دلخواهتان در این لیست برایتان دشوار است، میتوانید به سادگی نام آن را جستجو کنید. ما از میان ماژول های موجود، ماژول Login را جهت قرار گیری در مطلب انتخاب کرده ایم. پس از انتخاب ماژول، کد مربوطه برای شما در ویرایشگر درج خواهد شد :
توجه داشته باشید که محل قرار گیری کد، دقیقا در جایی خواهد بود که قبل از ورود به پنجره ی ماژول ها در آنجا کلیک کرده باشید. بنابراین قبل از قرار دادن ماژول دلخواه، میتوانید محل مناسبی در نوشته تان برای آن برگزینید تا ماژول در محلی که مد نظر شماست قرار بگیرد. بعد از انتشار/ذخیره نوشته، خواهید دید که ماژولی که انتخاب کرده اید در مطلب مورد نظر به نمایش در می آید. مثلا در مورد این آموزش که ما از ماژول لاگین استفاده کرده بودیم، در مطلب مورد نظر، فرمی جهت ورود به سیستم در اختیار کاربران قرار خواهد گرفت.
بله، قرار دادن ماژول در مطالب در جوملا از نسخه 3.5 به بعد، به همین سادگی که مشاهده کردید صورت میگیرد و شما هیچگونه نیازی به وارد کردن دستی کد و انجام کار های پیچیده ندارید.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 227 تاريخ : دوشنبه 13 ارديبهشت 1395 ساعت: 13:12
اگر تا امروز با مسترکد همراه بوده باشید، حتما یادتان هست که در گذشته افزونه های W3 Total Cache و WP SuperCache را برای راه اندازی کش و بهینه سازی سایت در وردپرس به شما معرفی کرده ایم. امروز در ادامه ی سری آموزش های بهینه سازی سایت، این بار آمده ایم تا درباره افزونه ی Cache Enabler با شما صحبت کنیم و ببینیم که چطور میتوان با این افزونه یک سیستم کش بسیار قوی بر روی وردپرس راه اندازی کرد. در همین مطلب می آموزیم که علاوه بر کش کردن، چطور تصاویر وبسایت خود را هم به بهترین شکل بهینه کرده و با استفاده از همین افزونه ی کش، نسخه ی کم حجم تصاویر را در اختیار کاربران قرار دهیم تا به بهترین نتایج دست پیدا کنیم. از شما دعوت میکنیم با مسترکد همراه شوید. (پیش از شروع این آموش توصیه میکنیم ابتدا سایتتان را از نظر کیفیت و نوع بارگذاری در سایت پینگدام بررسی کنید تا در پایان بتوان نتیجه ی کار را ارزیابی کرد)
کش کردن سایت (Caching) به چه مفهوم است و اصلا چه اهمیتی دارد؟
اگر بخواهیم کش کردن را به طور سطحی و کلی و بدون وارد شدن به جزئیات پیچیده، توضیح دهیم، کش کردن به این مفهوم است که در هر بار درخواست کاربر جهت بارگزاری صفحه، بجای اینکه هر بار صفحه با ارسال درخواست به php و دیتابیس، ایجاد شود و در اختیار کاربر قرار بگیرد، محتوای استاتیکی که از قبل ایجاد شده را در اختیار کاربر قرار دهیم. به عنوان مثال عنوان صفحه ی x در سایت شما ممکن است برای مدت ها ثابت باشد و دستخوش هیچ نوع تغییری نشود، چقدر خوب میشود اگر بتوان بجای اینکه هر بار این صفحه را از دیتابیس فراخوانی کرده و از طریق php در اختیار کاربر قرار داد، یک نسخه ی ثابت از آن تهیه کرده و هر بار که این صفحه توسط کاربری درخواست میشود، بجای نسخه ی داینامیک، نسخه ی ثابتی که قبلا از صفحه ایجاد شده را در اختیار وی قرار داد. در این حالت فقط در صورت تغییر کردن این صفحه لازم است نسخه ی جدیدی از آن ساخته شود و بدیهی است که به این شکل میتوان باری که از طرف وبسایت بر روی سرور قرار میگیرد را به شکل چشمگیری کم کرد (به دلیل استفاده از محتوای استاتیک بجای محتوای داینامیک و عدم نیاز به ارسال درخواست های مکرر به php و دیتابیس) و صاحب وبسایتی بسیار سریع شد. بدیهی است که در انجام این کار لازم است از شیوه های صحیح استفاده شود چرا که در غیر این صورت، نتایج دریافتی ممکن است دقیقا برعکس چیزی که انتظارش را دارید باشد …
در حالت دیگر، با تعیین هدر های مناسب در سایت میتوان از هر بار تازه سازی محتوای درخواستی از طرف کاربر جلوگیری کرد (مثلا کاربر بعد از بارگذاری یک تصویر، دیگر لازم نیست هر بار آن را بارگذاری کند و میتواند آن را از کش کامپیوتر خود فراخوانی کند) و به این شکل در مصرف ترافیک سایت نیز به شکل چشمگیری صرفه جویی کرد.
افزونه ی Cache Enabler چه مزایایی دارد؟
در وحله ی اول در مورد افزونه Cache Enabler باید به این نکته اشاره کرد که این افزونه، افزونه ای سبک بوده و توسط CDN بسیار معروف KeyCDN برای وردپرس ارائه شده. طراحی این افزونه از ابتدا با این هدف بوده که این افزونه سبک باشد و نیاز به تنظیمات پیچیده ای نداشته باشد. به طور خلاصه کاری که Cache Enabler انجام میدهد این است که دو نسخه از کش شده از فایل ها ایجاد میکند. یکی از این نسخه ها دارای فرمت HTML بوده و نسخه ی دیگر، نسخه ی gzip شده ی همان فایل هاست. (gzip سطح 9) به این شکل این محتوا را میتوان به دو شیوه در اختیار کاربر قرار داد. اول اینکه تنها با استفاده از php و بدون انجام دادن هیچ نوع کوئری روی دیتابیس، محتوای صفحات به صورت فشرده و با حجم پایین در اختیار کاربران قرار بگیرد و یا در شیوه ی دوم با استفاده از تنظیمات پیشرفته ی همین پلاگین، میتوان با استفاده از نسخه ی HTML فایل ها، php را به طور کامل بایپس کرده و محتوای استاتیک را در اختیار کاربر قرار داد. (که میتواند باعث مشاهده تغییرات محسوس در سرعت بارگذاری سایت شود)
در وحله ی دوم نکته ی مهم در رابطه با این افزونه این است که اگر آن را با افزونه ی Optimus که مخصوص کاهش حجم تصاویر و بهینه سازی آنها در وردپرس است، همراه کنید، میتوانید به جای فرمت های مرسوم تصاویر استفاده شده در سایتتان (مثلا jpeg و png) تصاویر را با فرمت کم حجم و بهینه ی WebP در اختیار کاربرانتان بگذارید. در زیر برخی امکانات Cache Enabler را به صورت مختصر مشاهده میکنید :
- موتور قدرتمند برای سیستم کش کردن روی دیسک
- امکان پاک کردن اتوماتیک یا دستی کش ایجاد شده
- نمایش فضای اشغال شده توسط کش در داشبورد مدیریت
- امکان کم حجم کردن HTML و جاوااسکریپت های درون خط
- پشتیبانی از وردپرس مالتی سایت
- پشتیبانی از نوع نوشته های سفارشی (Custom Post Type)
- تعیین زمان انقضای کش
- پشتیبانی از کد “304 Not Modified” برای نشان دادن اینکه صفحه از زمان کش شدن تغییر نکرده
- پشتیببانی از تصاویر با فرمت WebP (در صورت تلفیق با افزونه Optimus)
- پشتیبانی از تصاویر واکش گرا
- طراحی شده با تمرکز بر روی HTTP/2
در ادامه ی این آموزش ابتدا تنظیمات کلی افزونه ی Cache Enabler را با هم خواهیم آموخت سپس نحوه ی ترکیب آن را با افزونه Optimus نیز به طور مختصر مرور خواهیم کرد.
نصب و تنظیم افزونه Cache Enabler
برای شروع ابتدا افزونه ی Cache Enabler را بر روی وردپرس خود نصب و فعال کنید. (در صورت نیاز آموزش نصب افزونه در وردپرس را بخوانید) پس از فعالسازی افزونه، به منوی تنظیمات شما در پنل مدیریت وردپرس، زیر منوی جدیدی با عنوان Cache Enabler افزوده خواهد شد که کلیه ی تنظیمات افزونه ی مورد نظر از همان طریق در اختیار شما قرار میگیرد. بنابراین برای اعمال تنظیمات کافی است به این منو مراجعه کرده و کارتان را شروع کنید. تنظیمات این افزونه بسیار مختصر هستند. در ادامه به طور مختصر به شرح این تنظیمات میپردازیم :
Cache Expiry : در اینجا میتوانید مدت زمان معتبر بودن فایل های کش را تعیین کنید. پس از گذشتن این مدت زمان، فایل های کش منقضی شده و کش جدیدی از آنها ایجاد میشود. وارد کردن عدد 0 در اینجا به این مفهوم است که فایل های کش همیشه معتبر هستند. طبعا اگر وبسایت شما دیر به دیر به روز رسانی میشود و محتوای شما تغییر چندانی ندارد، قرار دادن این تنظیم روی حالت پیشفرض که همان 0 است برای شما بهتر خواهد بود ولی در سایر موارد میتوانید مدت زمان اعتبار فایل های کش را بر اساس ساعت تعیین کنید. مثلا 24 یا 48 ساعت و …
Cache Behavior : در اینجا میتوانید با استفاده از چهار گزینه ی مختلف، نحوه ی رفتار کش را تعیین کنید. توجه داشته باشید که در این قسمت میتوانید حتی در صورت نیاز تمامی گزینه ی ها را با هم فعال کنید و نیازی نیست که تنها یک گزینه انتخاب شود.
گزینه ی اول یا Clear the complete cache if a new post has been published در صورتی که پست جدیدی در سایت ارسال شود، بجای اینکه تنها کش صفحه ی اصلی سایت را پاک کند، کش کل سایت را خالی میکند.
گزینه ی دوم یا Clear the complete cache if a new comment has been posted باعث میشود که اگر کامنت جدیدی در سایت ارسال شد، بجای اینکه تنها کش صفحه ی مربوط به کامنت پاک شود، کش کل سایت پاک شده و خالی شود.
گزینه ی سوم یا Pre-compression of cached pages. Needs to be disabled if the decoding fails in the web browser باعث میشود که صفحات از پیش فشرده شده و سپس در حالت فشرده در اختیار کاربران قرار بگیرند. در مورد این گزینه باید توجه داشته باشید که اگر سایت شما با فعال کردن آن با خطای Content Encoding Error یا خطاهای مشابه (بسته به مرورگر ممکن است پیام خطا متفاوت باشد) برخورد کند، باید حتما این گزینه را غیر فعال کنید.
گزینه ی چهارم یا Create an additional cached version for WebP image support باعث میشود تصاویر با فرمت WebP و به صورت کش شده در اختیار کاربران سایتتان قرار بگیرند. برای استفاده از این گزینه لازم است که افزونه ی Optimus روی سایت شما نصب و فعال باشد که در پایان همین آموزش در رابطه با آن صحبت خواهیم کرد.
Cache Exclusions : اگر صفحه یا نوشته ی خاصی در سایتتان دارید که مایل نیستید توسط افزونه کش شود، میتوانید آی دی آن را در این قسمت وارد کنید. در اینجا میتوانید چندین آی دی وارد کرده و آنها را با کاما از یکدیگر جدا کنید.
Cache Minification : در این بخش میتوانید بین سه حالت Disabled به معنای غیر فعال، “HTML” و “HTML به همراه جاوا اسکریپت درون خط” یکی را انتخاب کنید. انتخاب یکی از گزینه های دوم و سوم منجر به حذف تمامی فضای های سفید (WhiteSpace) ها در محتوای مورد نظر شده و ارسال محتوا به کاربر را سریعتر خواهد کرد. اگر با فعال کردن این گزینه سایت شما دچار اشکالاتی در نمایش شود (احتمال آن پایین است) لازم است که آن را غیر فعال نمایید.
در پایان تغییرات اعمال شده در این بخش را ذخیره کنید.
استفاده از افزونه Optimus
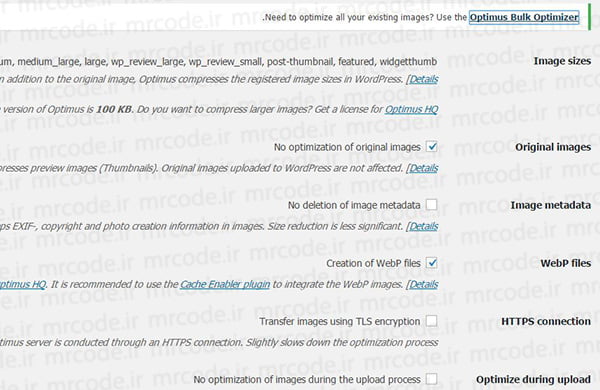
قرار بود که نحوه ی جایگزین کردن تصاویر سایت را با نسخه ی WebP آنها را نیز با هم فرا بگیریم. برای انجام این کار لازم است که نسخه Optimus HQ افزونه ی Optimus را بر روی وردپرس خود نصب و فعال کنید. (هزینه ی نسخه ی Optimus HQ از این افزونه در حال حاضر سالانه 19 دلار است که میتوانید آن را از سایت رسمی اش خریداری کنید) پس از فعالسازی افزونه، با مراجعه به منوی تنظیمات و زیر منوی Optimus میتوانید به تنظیمات این افزونه دسترسی داشته باشید. در بخش تنظیمات این افزونه میتوانید بر اساس نیازهای خود، نحوه ی کارکرد افزونه را تعیین کنید.
در میان تنظیمات بالا میتوانید بر اساس نیاز خود، تنظیمات دلخواه را فعال یا غیر فعال کنید اما تنظیم مهم این بخش که منجر به ایجاد فایل های WebP میشود، گزینه ی WebP Files است که در تصویر بالا نیز فعال شده است. پس از ذخیره ی تنظیمات، وقت آن میرسد که در بالای صفحه روی لینک Optimus Bulk Orginizer کلیک کنید. با کلیک روی این لینک به صفحه ای هدایت خواهید شد که در آن امکان بهینه سازی گروهی تصاویری که از قبل در وبسایتتان آپلود کرده اید برای شما فراهم شده. کافی است روی دکمه Optimize All Images کلیک کنید تا بر اساس تنظیماتی که از قبل تنظیم کرده اید، تصاویر شما بهینه شده و نسخه ی WebP آنها نیز ایجاد شود. در واقع تنها ایراد این روش این است که مجبور خواهید بود 19 دلار ناقابل از جیب مبارک پیاده شوید … ولی بدون شک هزینه کردن این مبلغ میتواند برای بسیاری از سایت ها مفید باشد. البته شما میتوانید از نسخه ی رایگان این افزونه هم جهت بهینه سازی تصاویرتان استفاده کنید. اما با استفاده از نسخه رایگان قادر به تولید تصاویر با فرمت WebP نخواهید بود و تصاویر با همان فرمتی که در سایت شما موجود هستند، فشرده و بهینه خواهند شد.
امیدواریم از این آموزش لذت برده باشید. در آخر بررسی نهایی سایت در Pingdom فراموش نشود. مگر میشود اینهمه کار کنید و نتیجه اش را ارزیابی نکنید؟
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 350 تاريخ : جمعه 10 ارديبهشت 1395 ساعت: 2:52
آرشیو مطالب
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مهر 1398
- آذر 1398
- بهمن 1399
- فروردين 1399
- تير 1399
- آذر 1399